How to Add Author, Date, Labels and Comment Bubbles to Blogger
Step 1. From the Blogger Dashboard > go to "Template" and press the "Edit HTML" buttonStep 2. Click inside the code area and press the CTRL + F keys to open the blogger' search box
Step 3. Type or paste the below code inside the search box and hit Enter to find it:
<div class='post-header-line-1'>Note: If you can't find the code above, look for this one:
<div class='post-header'>Step 4. After this code add the following code:
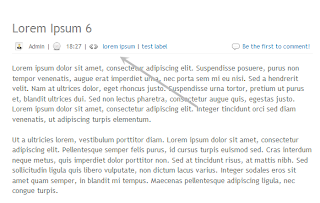
<div style="margin: 5px 0; border-bottom: 1px solid #F2F2F2;padding: 5px;"><font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkLut34AeucAEj19j9Qp2_0ukouLGqa2lQfgE68IvAAYjY4wJ-y9v6aWmtxIDPPlaDr10hcR5bsCiac8TWze0TAtg7eiZBlIktKDaUOdGP4ZW9WOre1bK96Zpqu7GHRZ1VI86Uvm93kAf6/s1600/author.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.author/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVZC5drM5eRd0UX03sRvbAOx-h0DF3wYbys5mSOedqz2l8J0tDTCf-qos3PYTP02v8bKRJv7bThGV6bg8SpLYWdXkuO40gwfBwaJzSBPv3kAFlzhwMm18_TKLcxQyaesLKVT2KKEmYv849/s1600/clock.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.timestamp/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEie-edNsnyY-0KkD6g7r8gfjwSAmk8WtlEDoNoXZRihp-4Je-U3bK9bOhiMdBTY3TDAp1w4pOI3p0yolX88pvJBJ5-6GUX6QBf015Qfw7LQfI1yfridrfDaw5wX9nSoEQbouOGl7AfrP6yD/s1600/tag.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=8"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>|</b:if>
</b:loop>
</b:if></font>
<span class='post-comment-link' style='Float:right;'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijjTLlbfWwAox4lk4Rbz0XganutSf8yOtVDeGGwJ8LoFfDWAtmfKd0AhVz-04GPSM1uxgUI0KvSYERWpFHmk2gGDZFK9Y88rGwjhI1Z-TTl8iaNa1sEk1airZd2VCNtnq095K35ZqOz3r7/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if> </b:if></a>
</b:if>
</b:if>
</span></div>
How to customize:
To change the icons, replace the URLs in blue from above with the image URLs:
- First one is the icon for the Author
- Second one is the Clock icon
- The 3rd one is the icon near the Labels
- And the last one is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
Step 5. Click the "Save template" button and you're done!



No comments:
Post a Comment